
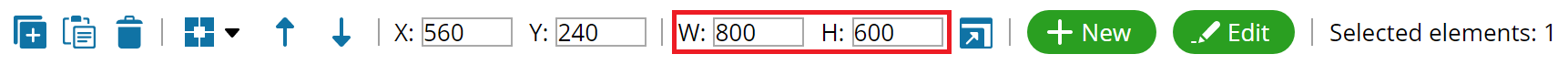
After selecting an element in the overview or in the content view, you have the possibility to adjust the size directly in the main toolbar.
After selecting an element and pressing the Edit button in the main toolbar, the properties dialog of the selected element is shown. You can then adjust the size settings for the element in the Size, position, alignment, spacing section. Following options are available:
- Fixed pixel values can be defined under Width and Height.
- By selecting the option Stretch, the elements dynamically adjust to the available space. This setting allows you to create project that adapt to different screen sizes.
- In containers (Vertical/Horizontal), additionally the option Fit content is provided. When selected, a container dynamically adapts to the size of its contents.
1.3 Size adjustment via handles
Additionally you can use the mouse to drag the boundaries of selected elements to adjust the size (drag and drop). For this, you have to select the element in the Inspector or directly in the Content view. Then, the handles appear on the element boundaries to resize the element.
Please note:
Using the drag and drop method to adjust an element's size will automatically deactivate the "Stretch" option and fill in the new pixel values as soon as you let go of the mouse. Therefore these elements will no longer dynamically scale (you can of course manually set the element's behavior back to "Stretch"). If several elements are selected, the corresponding size settings in the toolbar are applied to all selected elements.